Angular Syllabus
Introduction
The W3Schools Angular Tutorial is comprehensive and beginner-friendly.
It will give you a fundamental knowledge of Angular framework.
It is designed for beginners and requires basic HTML, CSS, and JavaScript knowledge.
The content has been carefully made to be bite-sized, simple, and easy to understand.
The syllabus outline and its sequence are structured so you can learn Angular step by step, from the introduction to building applications.
Learning Outcomes
- Learn what AngularJS is and how it works
- Use AngularJS expressions to show data
- Create AngularJS modules to organize code
- Work with AngularJS directives to extend HTML
- Build forms and handle user input
- Use filters to format data
- Create controllers to manage data
- Work with services to share data
- Use HTTP to connect with servers
Note: Are you a teacher teaching Angular? W3Schools Academy is a toolbox of features that can help you teach. It offers classroom features such as pre-built study plans, classroom administration and much more. Read more about Academy here.
Which Subjects Are Angular Relevant For?
- Web Development:
Angular is essential for building modern web applications. - Front-end Development:
Angular provides a complete framework for UI development. - Single Page Applications:
Angular excels at creating SPAs. - Enterprise Applications:
Angular is widely used in large-scale enterprise apps. - Progressive Web Apps:
Angular supports building PWAs out of the box. - Mobile Development:
Angular can be used for mobile-first applications. - Cross-platform Development:
Angular enables building apps for multiple platforms.
Sign in to Track Progress
You can also create a free account to track your progress.
As a signed-in user, you get access to features such as:
- Learning paths
- Sandbox and lab environments
- Achievements
- And much more!
Overview of the Modules
- AngularJS HOME
- AngularJS Intro
- AngularJS Expressions
- AngularJS Modules
- AngularJS Directives
- AngularJS Model
- AngularJS Data Binding
- AngularJS Controllers
- AngularJS Scopes
- AngularJS Filters
- AngularJS Services
- AngularJS Http
- AngularJS Tables
- AngularJS Select
- AngularJS SQL
- AngularJS DOM
- AngularJS Events
- AngularJS Forms
- AngularJS Validation
- AngularJS API
- AngularJS W3.CSS
- AngularJS Includes
- AngularJS Animations
- AngularJS Routing
- AngularJS Application
Sandbox and Lab Environment
Angular, like any framework, is best learned through hands-on practice.
Try this example using our editor:
AngularJS Example
<!DOCTYPE html>
<html lang="en-US">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body>
<div ng-app="">
<p>Name : <input type="text" ng-model="name"></p>
<h1>Hello {{name}}</h1>
</div>
</body>
</html>
Try it Yourself »
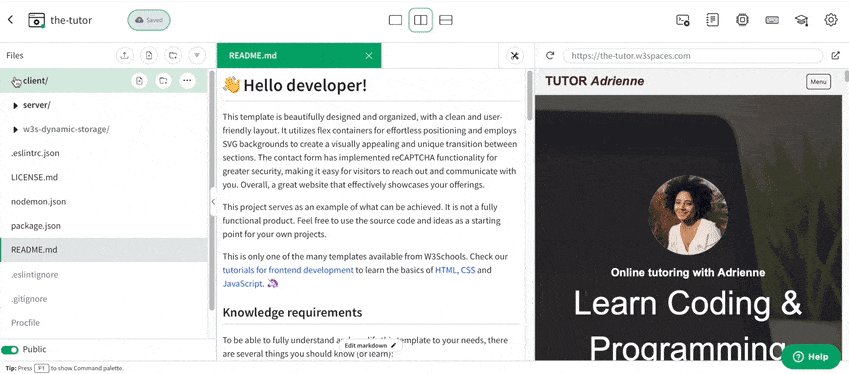
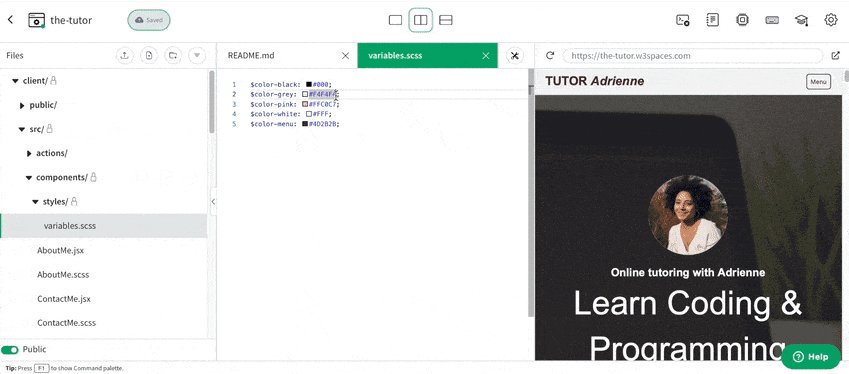
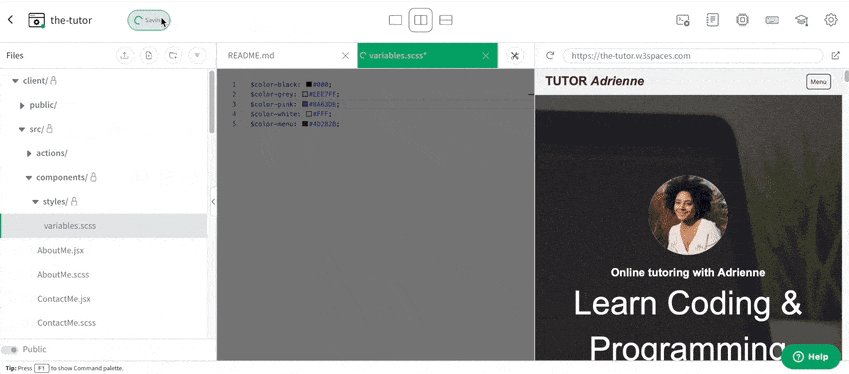
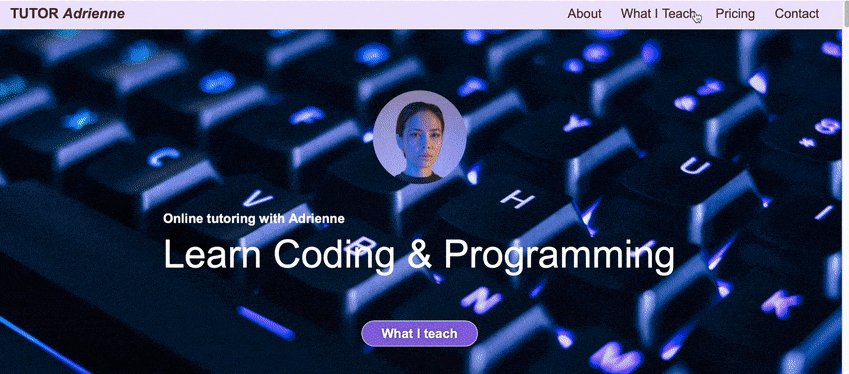
If you want to explore more and host your project, we have a feature called Spaces that allows you to build, test and deploy Angular applications for free.
Here you get a secure sandbox environment called Spaces, where you can practice Angular code and test projects in real-time.
Spaces allow you to test, build, and deploy code. This includes a W3Schools subdomain, hosting, and secure SSL certificates.
Spaces require no installation and run directly in the browser.
Features include:
- Collaboration
- File navigator
- Terminal & log
- Package manager
- Database
- Environment manager
- Analytics

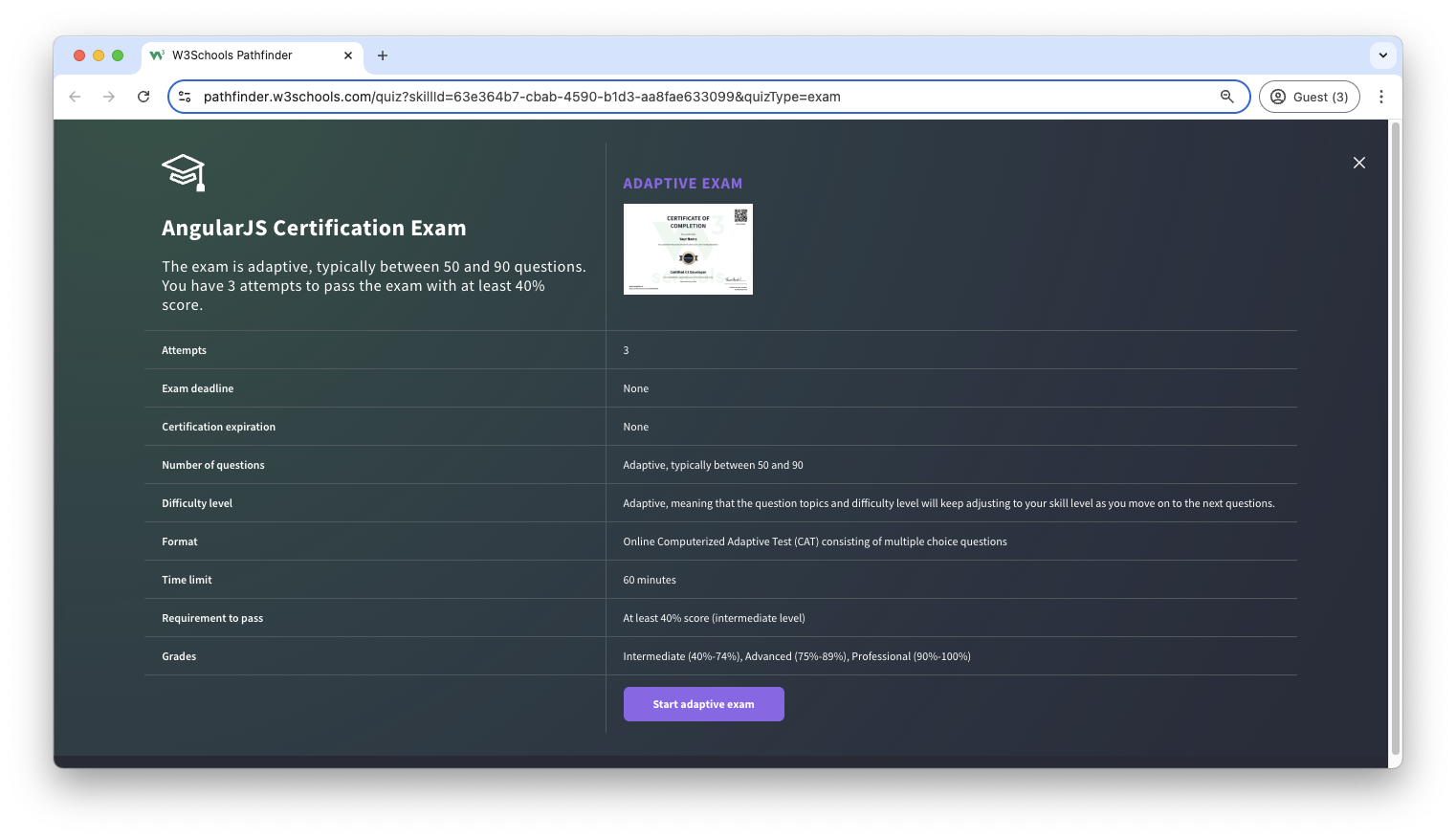
Angular Certification
W3Schools offers an end-of-pathway certification program.
Here you can take exams to get certified.
The Angular exam is a test that summarizes the W3Schools Angular syllabus.
After passing the exam you get the "Certified Angular Developer" Certification.
The certification exam is adaptive and graded; students will get a grade from intermediate, advanced to professional.
Are You a Teacher?
Are you interested in learning how you can use W3Schools Academy to Teach Angular?
Watch a demo of W3Schools Academy. You'll see how it works, and discover how it can make teaching programming easier and more engaging.