Vue Syllabus
Introduction
The W3Schools Vue Tutorial is comprehensive and beginner-friendly.
It will give you a fundamental knowledge of Vue.js framework.
It is designed for beginners and requires basic HTML, CSS, and JavaScript knowledge.
The content has been carefully made to be bite-sized, simple, and easy to understand.
The content has been proven by millions of users over the years. It is updated and improved frequently.
The syllabus outline and its sequence are structured so you can learn Vue step by step, from the introduction to building applications.
Learning Outcomes
- Master fundamental Vue.js concepts and its reactive system architecture.
- Create and manage Vue components using Single-File Components (SFC) architecture.
- Apply Vue directives effectively (v-bind, v-if, v-for, v-model) and template syntax.
- Implement component communication and state management patterns.
- Develop single-page applications using Vue Router.
- Master component lifecycle hooks and their practical applications.
- Utilize Vue CLI and development tools for efficient development.
- Build robust forms with validation and user input handling.
- Design scalable and maintainable Vue applications.
- Create dynamic user interfaces with animations and transitions.
- Integrate external APIs and handle HTTP requests effectively.
Note: Are you a teacher teaching Vue? W3Schools Academy is a toolbox of features that can help you teach. It offers classroom features such as pre-built study plans, classroom administration and much more. Read more about Academy here.
Which Subjects Are Vue Relevant For?
- Web Development:
Vue is essential for modern web applications. - Front-end Development:
Vue provides a complete framework for UI development. - Single Page Applications:
Vue excels at creating SPAs. - User Interface Design:
Vue offers powerful component-based UI development. - Progressive Web Apps:
Vue supports building PWAs out of the box. - Interactive Applications:
Vue enables creating dynamic user experiences. - Enterprise Applications:
Vue scales well for large applications.
Activities
In this tutorial we offer different activities for you to learn Vue for free:
Sign in to Track Progress
You can also create a free account to track your progress.
As a signed-in user, you get access to features such as:
- Learning paths
- Sandbox and lab environments
- Achievements
- And much more!
Overview of the Modules
- Vue HOME
- Vue Intro
- Vue Directives
- Vue v-bind
- Vue v-if
- Vue v-show
- Vue v-for
- Vue Events
- Vue v-on
- Vue Methods
- Vue Event Modifiers
- Vue Forms
- Vue v-model
- Vue CSS Binding
- Vue Computed Properties
- Vue Watchers
- Vue Templates
- Vue Why, How and Setup
- Vue First SFC Page
- Vue Components
- Vue Props
- Vue v-for Components
- Vue $emit()
- Vue Fallthrough Attributes
- Vue Scoped Styling
- Vue Local Components
- Vue Slots
- Vue v-slot
- Vue Scoped Slots
- Vue Dynamic Components
- Vue Teleport
- Vue HTTP Request
- Vue Template Refs
- Vue Lifecycle Hooks
- Vue Provide/Inject
- Vue Routing
- Vue Form Inputs
- Vue Animations
- Vue Animations with v-for
- Vue Build
- Vue Composition API
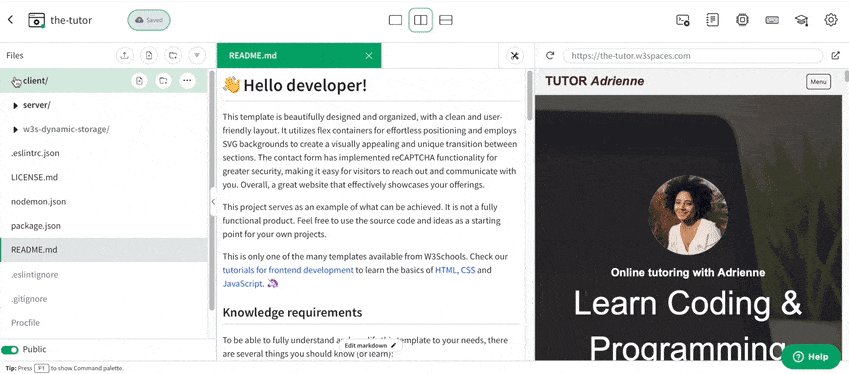
Sandbox and Lab Environment
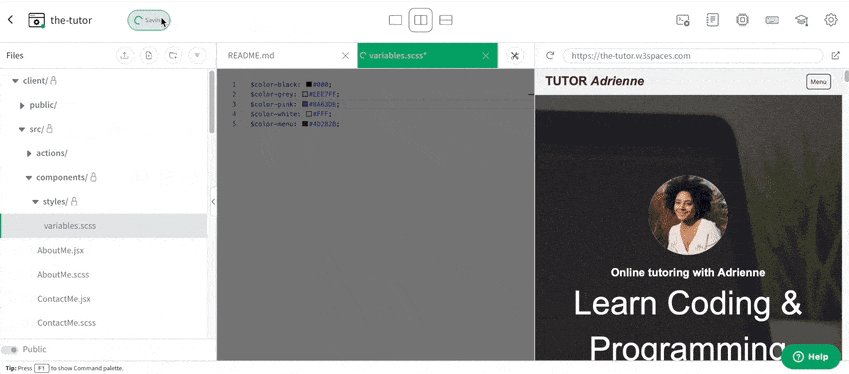
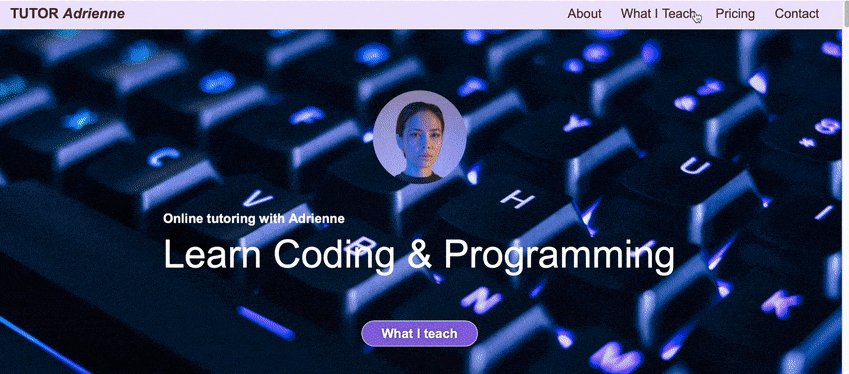
Vue, like any framework, is best learned through hands-on practice.
Try this example using our editor:
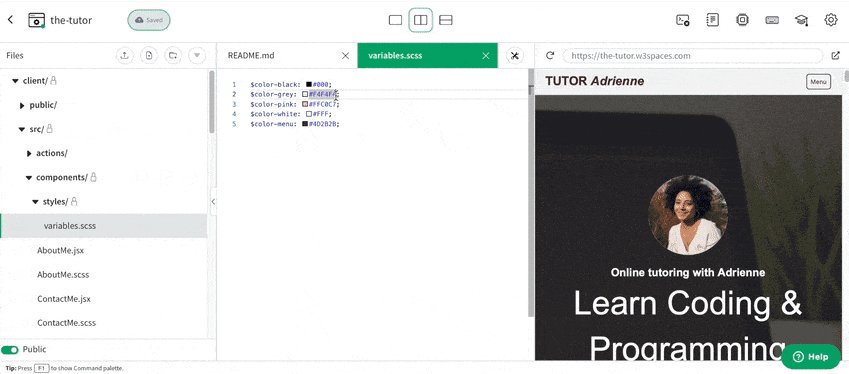
If you want to explore more and host your project, we have a feature called Spaces that allows you to build, test and run Vue applications for free.
Here you get a secure sandbox environment called Spaces, where you can practice Vue code and test applications in real-time.
Spaces allow you to test, build, and deploy code. This includes a W3Schools subdomain, hosting, and secure SSL certificates.
Spaces require no installation and run directly in the browser.
Features include:
- Collaboration
- File navigator
- Terminal & log
- Package manager
- Database
- Environment manager
- Analytics

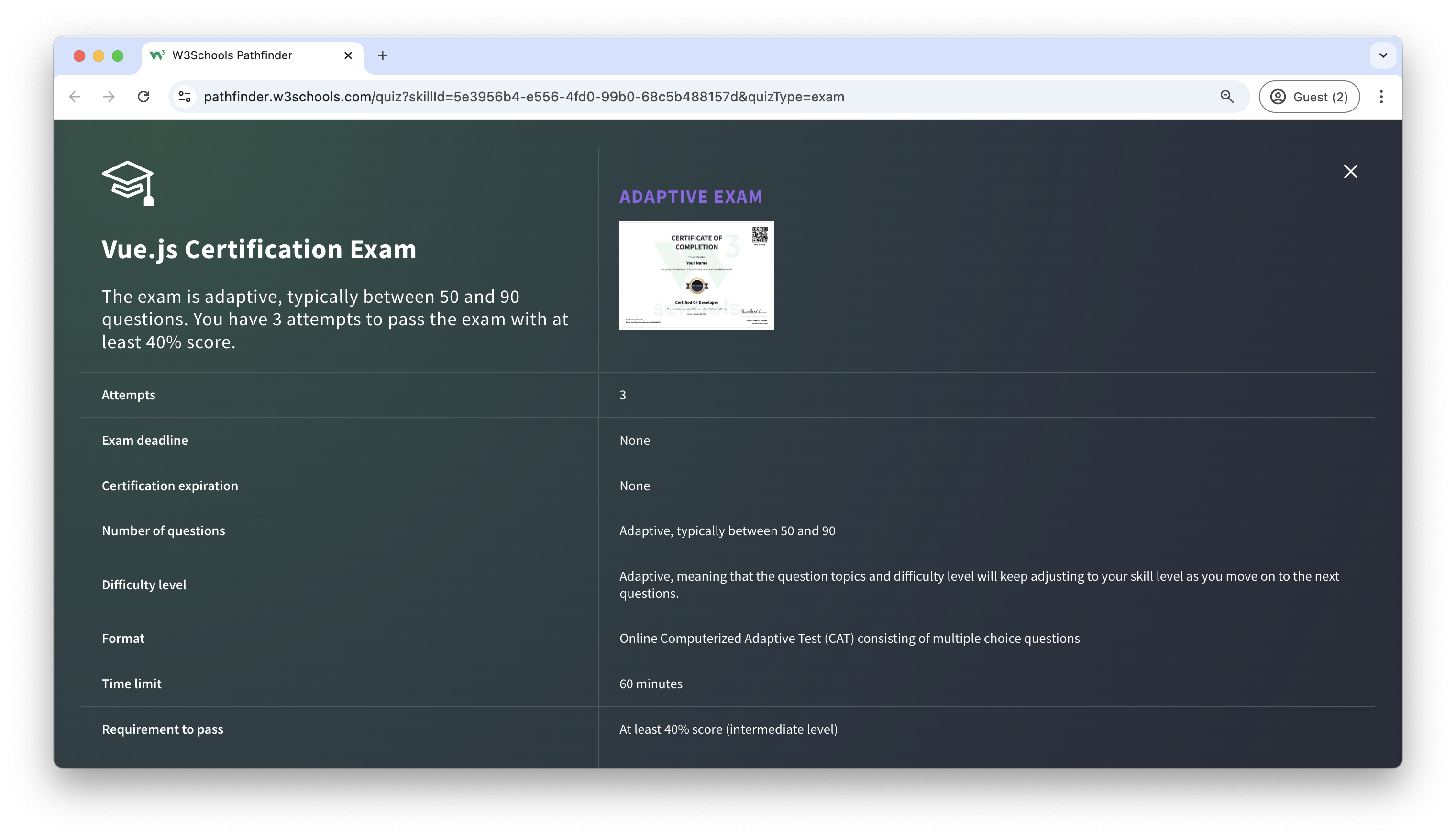
Vue Certification
W3Schools offers an end-of-pathway certification program.
Here you can take exams to get certified.
The Vue exam is a test that summarizes the W3Schools Vue syllabus.
After passing the exam you get the "Certified Vue Developer" Certification.
There are two different types of certifications:
- Non-adaptive
- Adaptive
The non-adaptive is pass or no pass.
The adaptive certification is adaptive and graded; students will get a grade from intermediate, advanced to professional.
Are You a Teacher?
Are you interested in learning how you can use W3Schools Academy to Teach Vue?
Watch a demo of W3Schools Academy. You'll see how it works, and discover how it can make teaching programming easier and more engaging.